I like to give a little insight into the optimization techniques I have applied to my blog. The blog-post will consist of several parts, since it is hard to cover all in one post.
Lets start with a short introduction of the most important metrics that are used to measure the optimization of a website.
Direct link to this sectionWebsite Performance Metrics
There is no basic recipe that can be applied to optimize a website. There are overall optimization goals that every website should achieve. The importance of these varies from website to website and sometimes solving one problem can have a negative impact on other aspects of the website. However, since the metrics used to measure, for example, the speed of a website are known and mostly the same, we can define criteria based on these metrics and evaluate their importance.
Direct link to this sectionWhy are these metrics important?
Since most of the metrics and tools come from Google itself, it's basically not about reinventing the wheel here, but about doing justice to those very metrics. The main goal of optimizations could be, for example, to achieve a 100% rating in Lighthouse.
Direct link to this sectionPage Speed & load time
The Speed Index shows how fast the contents of a page are visibly displayed.
Direct link to this sectionFirst Contentful Paint
The First Contentful Paint (FCP) metric measures the time from when the page starts loading to when any part of the page's content is rendered on the screen.
Direct link to this sectionTime to interactive
Time to Interactive (TTI) measures the time until the application is rendered and can respond to user input.
Direct link to this sectionTotal Blocking Time
Total Blocking Time (TBT) is one of the metrics tracked in the Performance section of the Lighthouse report. Each metric captures some aspect of page load speed.
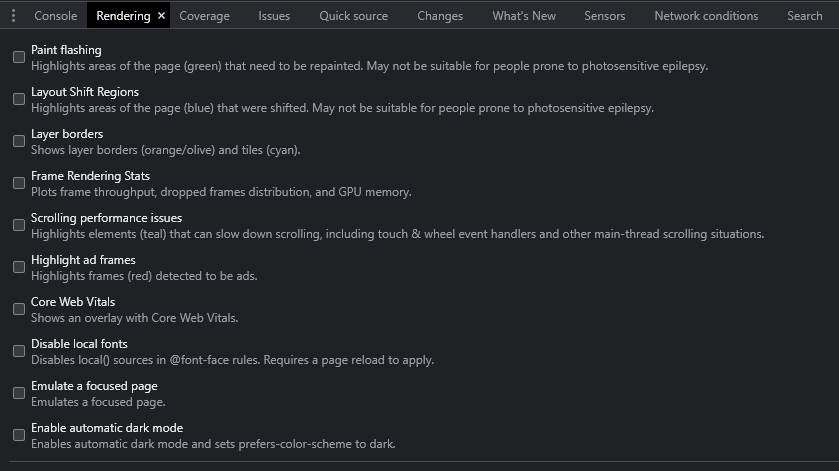
Direct link to this sectionFrame rendering stats
Real time estimate of frames per second (FPS) as the page runs. My personal favourite and one of the biggest possible pitfalls.
Direct link to this sectionContent Security
A Content Security Policy (CSP) is a security feature used to help protect websites and web apps from malicious attacks. At first you might wonder if there is a connection between optimization and security headers. Yes there is.
Direct link to this sectionTools to measure a Website performance
The number of tools to test websites performance, seobility etc. has increased immeasurably in the recent years. Most of them are not free and overloaded with copies of other tools. Here is an overview of the most important tools I use frequently.
Direct link to this sectionChrome Canary
The nightly build of Chrome Canary has awesome features with its Chrome DevTools for developers. Here are some important features:
- View and change CSS
- Inspect network activity
- Analyze runtime performance
- Memory terminology
- Coverage: Find unused JavaScript and CSS
- CSS Overview: Identify potential CSS improvements
- Discover issues with rendering performance
It also includes one of the most important tools, Lighthouse. As an alternative Google PageSpeeds Insights can be used.

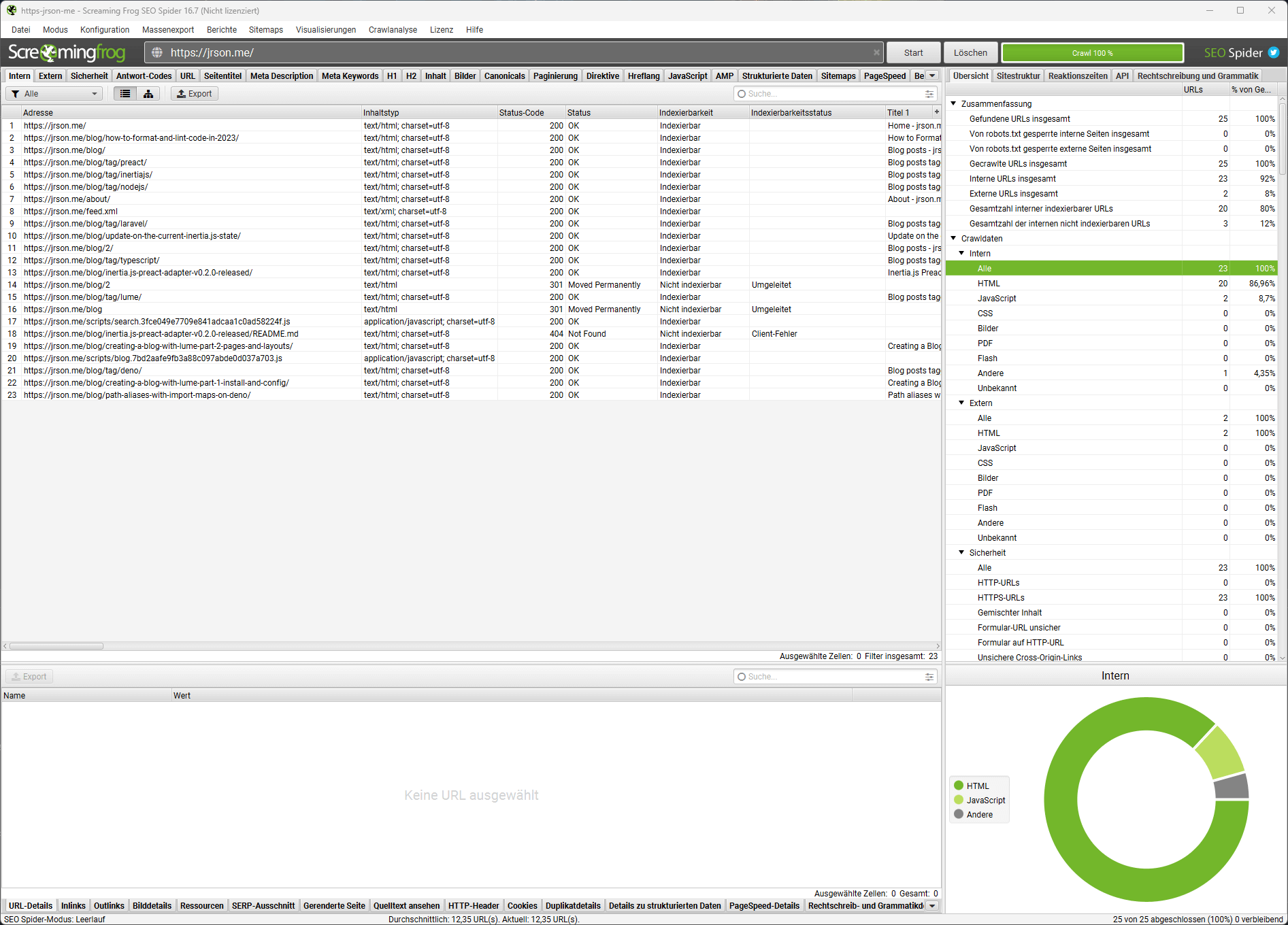
Direct link to this sectionScreaming Frog SEO Spider
One of the best free tools is the SEO Spider. It is a powerful and flexible site crawler, able to crawl both small and very large websites efficiently, while allowing you to analyse the results in real-time. It is great to check a websites health and find problems, not only related to SEO.

Direct link to this sectionImage optimization tools
Image optimization is one important aspect. The most efficient free tools are TinyPNG and vecta.io/nano. TinyPNG comes with a Developer API and Third-Party Solutions for various programming languages, including Node.js. It can be used to easily convert, resize or compress images.
- TinyPNG - Smart WebP, PNG and JPEG compression
- vecta.io/nano - World's Best SVG Compressor
Direct link to this sectionBonus: Quiz
Which method is the fastest? See Result.
document.getElementById('someId')
document.querySelector('#someId')
document.querySelector('.someClass')
Direct link to this sectionConclusion
We learned about important metrics and tools when measuring a websites performance.
If you want to read more about different optimization techniques, the website web.dev is a great place to start.
Thanks for reading!
Helpful Resources:
- web.dev - Guidance to build modern web experiences that work on any browser
- Chrome Canary - Nightly build for developers
- SEO Spider - The industry leading website crawler for Windows, macOS and Linux
